Yesterday I was making dinner plans and browsing websites on my mobile, one of the sites had a clickable phone number, which when clicked opened up the number in my phone ready to call – easy peasy. The other didn’t and I ended up reading out the number to my mum to put in her phone to then read back to me to put in my phone to make the call. Slightly trickier.
It didn’t put me off calling and booking but the experience wasn’t great. Do you make it a seamless experience for your customers to contact you? You probably have a contact page, and an email address, and maybe a contact form people can fill in while they are on your site without having to open up their emails. And you probably advertise your phone number on your website too right?
But is it click to call phone number? When you click on your phone number from a mobile device does it open up the call log with the number ready to dial?
No? Then read on..
How to make a phone number a clickable link
You can turn a phone number into a clickable link the same way you would add a website link to some text in 3 easy steps.
1.
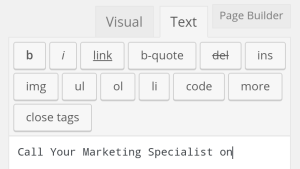
In your post or page editor click on the link button to insert a link into your text (sometimes this is displayed as a chain icon, in this screen shot it is link)

2.
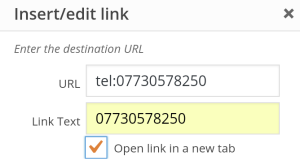
You are going to put your phone number in the url box where you would usually put the website address you want to link to, but first type tel: in front of your phone number, this gives the instruction to treat the link as a telephone number.

3.
Click Add Link. It really is as easy as that!
HTML Code for Click-to-Call Links
When you Google
“How to make a phone number a clickable link”
or
“How to create a click to call link”
you’ll get an answer that talks about HTML code. Which all sounds very complicated if you don’t understand coding, but with this method all you need to remember is to put tel: before your telephone number in any link URL boxes.
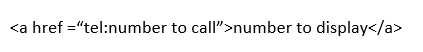
If you want your phone number to appear as a clickable link in other areas of your website where there might not be a text editor with the link function, in the header or footer of your website for example, then you might need to use the HTML code.
But don’t despair, it’s quite straight forward.
All you need to type is


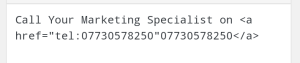
It’s important to remember to enter the phone number as one long string without spaces to create the link. You can then insert spaces into the number you want to display if you want to separate the area code visually.
You can actually put any text you want to display, it doesn’t have to be the number, for example on my contact page you can click on the icon, let’s talk or the number and all 3 elements will open up your call log on your phone to place a call.

Have you got click to call on your website?
Leave a link in the comments so we can check it out!
#WebsiteWednesday

Every Wednesday we talk websites in Your Marketing Lounge, my Free Facebook Group where you can ask questions, share and discuss best practices or upcoming trends in a collaborative, virtual space. Request free access and join in the conversation today.
